After doing a lot of research through books, interviews with game artists and animators and using my own innate knowledge it's time to define the different character design processes between animation and games.
The primary sources on these different design approaches* are the following books; Video Game Art by Nic Kelman and Thinking Animation: Bridging the gap between 2D and CG by Angie Jones and Jamie Oliff.
*Note; These are general and widely accepted approaches, and may of course differ depending on the artist's personal preference.

1. Briefing
A short description of the character. The length of this description can vary, depending on what kind of game it is. The concept artist bases his or her design on this description. An example;
"Our hero is a 30-year-old enigmatic pilot whose nationality and origins are uncertain. He has an athletic build, unkempt hair, and dark-red cybernetic eyes. He has a dry sense of humor and often appears grumpy and clumsey."
(Exoddysey, 2009)
2. Thumbnails
The process of creating small quick drawings which provide blueprints and ideas for the overall feel of the design.
3. Value Thumbnails
This step takes the established thumbnails and fills them in with different greyscale values, in order to find an interesting and pleasing variation of shapes within the silhouette.
4. Color
One particular thumbnail is taken and color variations are made to look for a combination which is appealing and reflects the character's nature.
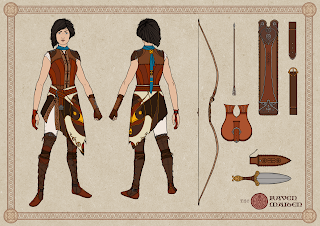
5. Modelsheet
The final character design is drawn from the front, the back and side (profile). After this stage, it's given to the 3D modeler, which takes it over from here.
Technical / Production Phase
These next steps are very specific of the game medium. Since I'm not a 3D artist and because of the design focus of my project, I won't specify these steps further. Also, this is the phase where the visual design is basically done; these steps are merely execution until completion and implementation in the game.
6. Wrapping
7. Texturing
8. Rigging
9. Animation
10. Game implementation
2. Sketching
The rough sketch phase. This is where the description of the character and its shape are explored through rough sketches.
3. Design phase
The best elements of the rough sketches are taken and refined. Also the character is drawing in different poses, gestures, etc.
4. Emotive drawing
Most of the time this is done during the previous design phase but I made it a separate phase, for clarity's sake. Here's where the characters expressions and gestures are explored and defined, which really brings the character to life.
5. Structural drawing phase
The character is redrawn and broken up in simple, primary shapes to help the animators animate it from different angles. This is called 'solid drawing', which means drawing through the form and the use of simple round, square or pointy shape language to make the drawing of the character easier throughout the process.
6. 5 Points configuration / 360 turnaround
In this phase, somewhat comparable to games, the character is drawn from at least 5 (front, side, back, 3/4 front and 3/4 back) different angles. This high number of angles is because animation characters have to be drawn a lot and the more angles specified, the better.
7. Implementation
Conclusion
These two approaches have a lot of similarities, especially in the first phases. Along the line though animation tends to lay much more emphasis on the character and its personality, seeing the emotive drawing phase. This phase is all about appeal; one of the 12 basic animation principles. This forces the animator to really get into the character and visualize it as much as possible, from as much angles possible. Also, because they have to redraw the character so many times, they use solid drawing to break up and simplify the character's shape, to ease up the animation process. A byproduct of this approach is a much simpler and leaner design.
The game character process however revolves more about form. And during the design process it more or less stays there. There is no emphasis on character expression. I believe this is due to the interactive nature of games, the main character has to be recognizable and readable throughout the game. Also, depending on the game's perspective (sidescrolling, third person etc.) the face of the character is mostly visible in cutscenes or in conversations with other characters. In short, game character design is primarily about function instead of visual appeal because the character is mainly a player's avatar to navigate through the digital environment.
The primary sources on these different design approaches* are the following books; Video Game Art by Nic Kelman and Thinking Animation: Bridging the gap between 2D and CG by Angie Jones and Jamie Oliff.
*Note; These are general and widely accepted approaches, and may of course differ depending on the artist's personal preference.
A general (3D) game character design process

Concept / Pre-Production Phase
1. Briefing
A short description of the character. The length of this description can vary, depending on what kind of game it is. The concept artist bases his or her design on this description. An example;
"Our hero is a 30-year-old enigmatic pilot whose nationality and origins are uncertain. He has an athletic build, unkempt hair, and dark-red cybernetic eyes. He has a dry sense of humor and often appears grumpy and clumsey."
(Exoddysey, 2009)
2. Thumbnails
The process of creating small quick drawings which provide blueprints and ideas for the overall feel of the design.
3. Value Thumbnails
This step takes the established thumbnails and fills them in with different greyscale values, in order to find an interesting and pleasing variation of shapes within the silhouette.
4. Color
One particular thumbnail is taken and color variations are made to look for a combination which is appealing and reflects the character's nature.
5. Modelsheet
The final character design is drawn from the front, the back and side (profile). After this stage, it's given to the 3D modeler, which takes it over from here.
Technical / Production Phase
These next steps are very specific of the game medium. Since I'm not a 3D artist and because of the design focus of my project, I won't specify these steps further. Also, this is the phase where the visual design is basically done; these steps are merely execution until completion and implementation in the game.
6. Wrapping
7. Texturing
8. Rigging
9. Animation
10. Game implementation
General (2D) traditional animation character design process
1. Story / Briefing
Just as with games, this can vary quite a lot, depending on the kind of animation and its duration. But because the narrative is so important with animation, animators cannot start without it. Game artists don't always need to have a narrative to start designing.
2. Sketching
The rough sketch phase. This is where the description of the character and its shape are explored through rough sketches.
3. Design phase
The best elements of the rough sketches are taken and refined. Also the character is drawing in different poses, gestures, etc.
4. Emotive drawing
Most of the time this is done during the previous design phase but I made it a separate phase, for clarity's sake. Here's where the characters expressions and gestures are explored and defined, which really brings the character to life.
5. Structural drawing phase
The character is redrawn and broken up in simple, primary shapes to help the animators animate it from different angles. This is called 'solid drawing', which means drawing through the form and the use of simple round, square or pointy shape language to make the drawing of the character easier throughout the process.
6. 5 Points configuration / 360 turnaround
In this phase, somewhat comparable to games, the character is drawn from at least 5 (front, side, back, 3/4 front and 3/4 back) different angles. This high number of angles is because animation characters have to be drawn a lot and the more angles specified, the better.
7. Implementation
Conclusion
These two approaches have a lot of similarities, especially in the first phases. Along the line though animation tends to lay much more emphasis on the character and its personality, seeing the emotive drawing phase. This phase is all about appeal; one of the 12 basic animation principles. This forces the animator to really get into the character and visualize it as much as possible, from as much angles possible. Also, because they have to redraw the character so many times, they use solid drawing to break up and simplify the character's shape, to ease up the animation process. A byproduct of this approach is a much simpler and leaner design.
The game character process however revolves more about form. And during the design process it more or less stays there. There is no emphasis on character expression. I believe this is due to the interactive nature of games, the main character has to be recognizable and readable throughout the game. Also, depending on the game's perspective (sidescrolling, third person etc.) the face of the character is mostly visible in cutscenes or in conversations with other characters. In short, game character design is primarily about function instead of visual appeal because the character is mainly a player's avatar to navigate through the digital environment.